Installation
🎉 No build tools required!
Features
- Illustrator is fast, powered by @napi-rs/canvas 🚀
- Illustrator provides beginner friendly API 🤓
- TypeScript supported 💪
- Layers API 🎚️
- Color utilities API 🎨
- Filters 📸
- Tools such as eraser, shapes, text, etc. ⚒️
- Image manipulation (crop, brightness, blur, sharpness, format conversion, compression and much more..)
- Animation API (GIF) 😎
and more...
Documentation
npm
https://www.npmjs.com/package/illustrator.js
Quick Example
Creating GIF
Output Preview

Other Examples
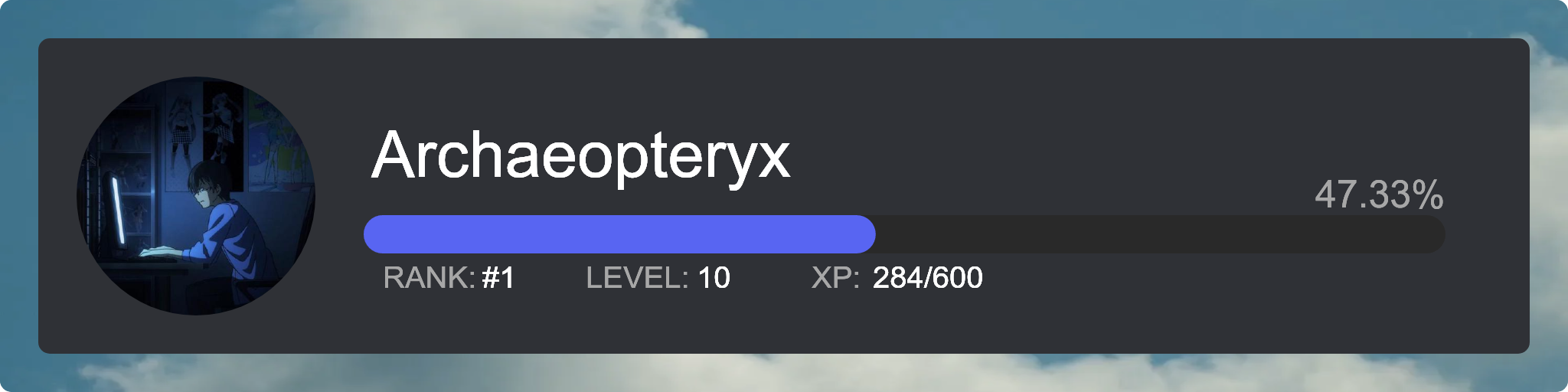
XP Card

Check out ~/examples for more.
Canvacord
It may be hard to get simple things done via this library. Check out Canvacord for beginner-friendly utility APIs, built with Illustrator.js.
Special thanks to 💖
Brooooooklyn and the people behind napi-rs. Illustrator.js is here only because of their hard work behind the projects under napi-rs.
Discord
Join my official Discord server: https://discord.gg/CR8JxrxSwr

